

Now although the site moves and changes quite a bit for the different screen sizes, it's actually quite a simple site. But as I make it bigger, okay, we get to tablet view without padding, and font is a lot smaller. And when I get down to mobile, they're all staked right on top of each other.Īnother couple of smaller details is that the fonts change size and there's padding here, you can see there's nothing in between this. But when I get down to here, we get two rows, two columns. And in terms of this image grid underneath, the big changes are, let's go down, here on desktop, they're all stacked across in one row.

And when I get out to desktop, it's all the way on the right here. So the menu is stacked when it's a mobile, it's along the side but centered when it's on tablet. Now a couple the special design features to note off here is mainly the menu and the stacking of this grid underneath here. And as soon as I get to a special point, bam! It switched out to our design that we kind of built for tablet.Īnd if I go even smaller, okay, and get down to this mobile view, and you can see our navigation is stacked and our images are all stacked on top of each other. You can see here as I make it smaller, things are adjusting and the image starts responding. On the right-hand side here, I'm gonna grab the edge and try and mimic what a tablet size kind of roughly looks like. So this is the desktop screen build out of Dreamweaver. So let's go take a look at the finished website that we're gonna be building now. And on the mobile here, they're all stack on top of each other. The big difference being that on the desktop here, we've got four images here in one row, where on the tablet here, we've got two rows of two. The mobile design stacks all of this grid on top of each other with the grids in two columns here on tablet and similar but not exactly the same on the desktop. Now the main body of the design is different as well and you can see the big difference here between mobile and tablet. Again, on desktop, we've done something different again, where we've got the logo on the left and the navigation on the right. And you can see on tablet here, we've got a horizontal. If we zoom in over here, you can see the big difference between, say, the mobile and the tablet screen is that the mobile screen uses a navigation that's vertical. While all the designs communicate the same content, we're trying to adapt each design to best use the available screen size. And the goal of the design process here in Photoshop has been to best communicate their content through our mobile screen, our tablet, and then again on the desktop screen. The one on the right is for our mobile screen, the one in the middle is for our tablet, and the one on the left is for our desktop view. Now the three designs here all use the same content. Dreamweaver is the place where we get to add the interactivity and the features that allow our website to adjust to the different screen sizes. Now these they just looks and feels, they don't actually have any interactivity and that's where we go in Dreamweaver. And when you are finish, you end up with these comps. You can move things around and adjust colors and everything is very quick and easy.

Why in Photoshop first? Photoshop is nice and quick to work. Now what happens is you mock it up here in Photoshop. So here in Photoshop we've got our mockups done for our designs. So now let's go check out the design mockups that we've made in Photoshop. Now to be responsive, we need to make sure that our design also works on tablet and mobile screens.
#Photoshop responsive design tutorial pro#
I'm doing it here on my MacBook Pro and the design makes best use of my desktop.

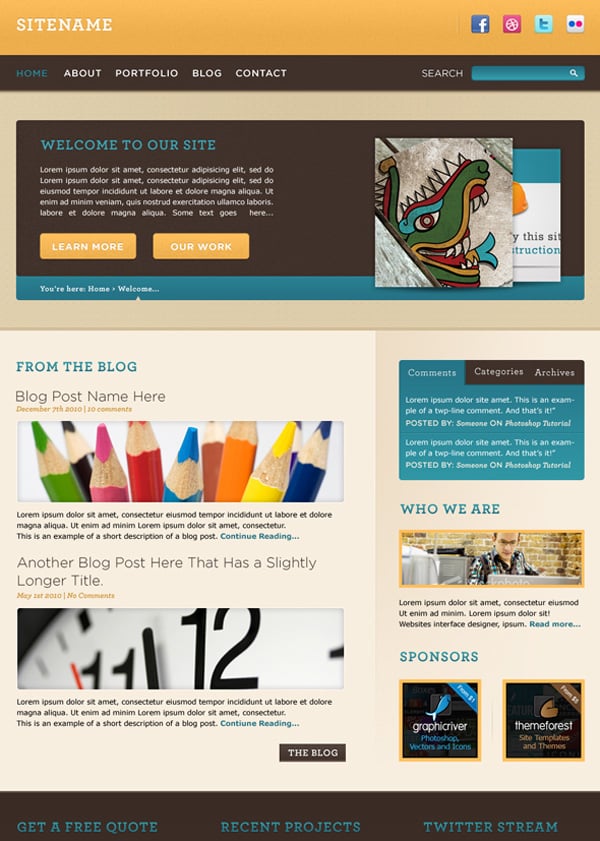
Now we're looking at the site we're building in the series. Now a responsive website is a website where the design changes to best suit the screen you're viewing it on. And in this video, we're going to learn what it means to create a responsive website. By following these tutorials, you can easily create a responsive website without having to spend a hefty amount on designers.Hi, my name is Daniel Walter Scott. Today, we will be sharing 35 useful responsive design tutorials with you. In case, you have not been able to find some quality material for yourself as far as tutorials are concerned, we have decided to make things easier for you. There might be numerous tutorials however, not all of them would be well-explained and easy to understand. However, it can still be quite difficult to create an adaptive website (unless you are using IM Creator of course). If you are looking to create a responsive website, you will find plenty of articles and tutorials for your guidance. Responsive design is the hottest topic these days in the web design industry and you will hardly find a blog that has not discussed it.


 0 kommentar(er)
0 kommentar(er)
